یا react js(ری اکت) ارزش یادگیری دارد؟
آیا React JS (ریاکت) ارزش یادگیری دارد؟
React JS (ریاکت)، یکی از محبوبترین و قدرتمندترین کتابخانههای JavaScript برای ساخت رابطهای کاربری است که توسط Facebook توسعه داده شده است. این کتابخانه به دلیل ویژگیهای منحصر به فرد و مزایای برجستهای که ارائه میدهد، به یک انتخاب محبوب در میان توسعهدهندگان وب تبدیل شده است. با استفاده از React، توسعهدهندگان میتوانند برنامههای وب پیچیده و مقیاسپذیر را با سرعت و کارایی بالا ایجاد کنند.

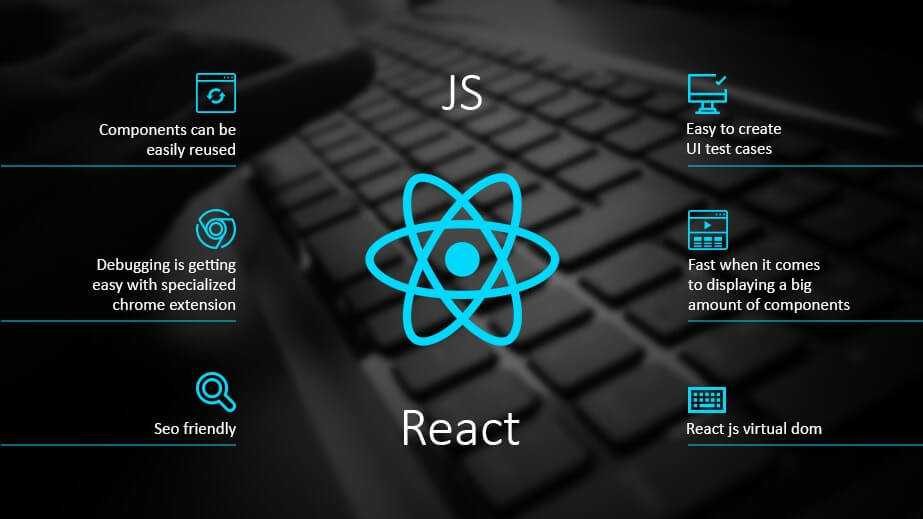
یکی از اصلیترین دلایل برای یادگیری React JS، سازگاری و قابلیت استفاده مجدد آن است. React به شما این امکان را میدهد که کامپوننتهای قابل استفاده مجدد بسازید که میتوانند در بخشهای مختلف یک برنامه وب استفاده شوند. این ویژگی به شما کمک میکند تا کدهای خود را سازماندهی کرده و توسعه و نگهداری پروژهها را آسانتر کنید. همچنین، React از DOM مجازی استفاده میکند که به کاهش زمان بارگذاری و بهبود عملکرد برنامههای وب کمک میکند.

React همچنین به دلیل پشتیبانی قوی و جامعه فعال خود، ارزش یادگیری بالایی دارد. جامعه بزرگ و فعال React به معنی وجود منابع آموزشی، کتابخانهها و ابزارهای کمکی بسیار زیاد است که میتواند به شما در یادگیری سریعتر و حل مشکلات کمک کند. همچنین، بسیاری از شرکتهای فناوری بزرگ و استارتاپها از React استفاده میکنند، بنابراین یادگیری این کتابخانه میتواند فرصتهای شغفی خوبی را برای شما به ارمغان بیاورد.
در کنار مزایای فوق، React دارای قابلیت ادغام آسان با سایر فناوریها و ابزارهای مدرن است. به عنوان مثال، میتوانید React را با Redux برای مدیریت وضعیت یا Next.js برای رندرینگ سمت سرور ترکیب کنید. این قابلیتها به شما این امکان را میدهند که برنامههای وب پیشرفته و مقیاسپذیر را با استفاده از بهترین تکنولوژیهای موجود توسعه دهید.
مجتمع فنی تهران، به عنوان یکی از مراکز آموزشی معتبر در زمینه توسعه وب، دورههای تخصصی در زمینه آموزش ری اکت برگزار میکند. این دورهها شامل آموزشهای جامع و عملی در زمینه استفاده از React برای ساخت رابطهای کاربری مدرن و مقیاسپذیر هستند. با شرکت در این دورهها، میتوانید مهارتهای خود را در زمینه React ارتقاء دهید و با تکنیکها و ابزارهای روز آشنا شوید.
در نهایت، React JS با ویژگیهای قدرتمند خود و جامعه بزرگ و فعال، ارزش یادگیری بالایی دارد و میتواند به شما در توسعه برنامههای وب پیشرفته و بهبود شغلتان کمک کند. با بهرهگیری از دورههای آموزشی معتبر مانند دورههای React JS مجتمع فنی تهران، میتوانید به یک توسعهدهنده حرفهای در این زمینه تبدیل شوید و به موفقیتهای بیشتری در پروژههای خود دست یابید.
١. اضافه کردن اسکریپت های CDN لازم به فایل HTML وب سایت
برای هدف نام برده باید نوعی شناسه منحصربهفرد به div اختصاص داده شود که در کد جاوا اسکریپت برای مکانیابی مورد استفاده قرار میگیرد. مانند مثال زیر:
٣. ایجاد فایل با نام فرضی like_widget.js
در این مرحله فایلی فرضی به نام like_widget.js باید ایجاد شود که این فایل حاوی کدهای زیر است:
پس از اجرای برنامه، Hello World در مرورگر در مکان مشخص شده مشاهده خواهد شد.
- ایجاد آسان برنامههای پویا: React به دلیل استفاده از مؤلفهها، ایجاد برنامههای وب پویا را آسانتر میکند. کامپوننتها مانند اجزای سازنده مستقلی هستند که میتوان از آنها در سراسر برنامه استفاده مجدد کرد. این باعث میشود کد سازماندهی شده باشد و نگهداری آن آسانتر شود.
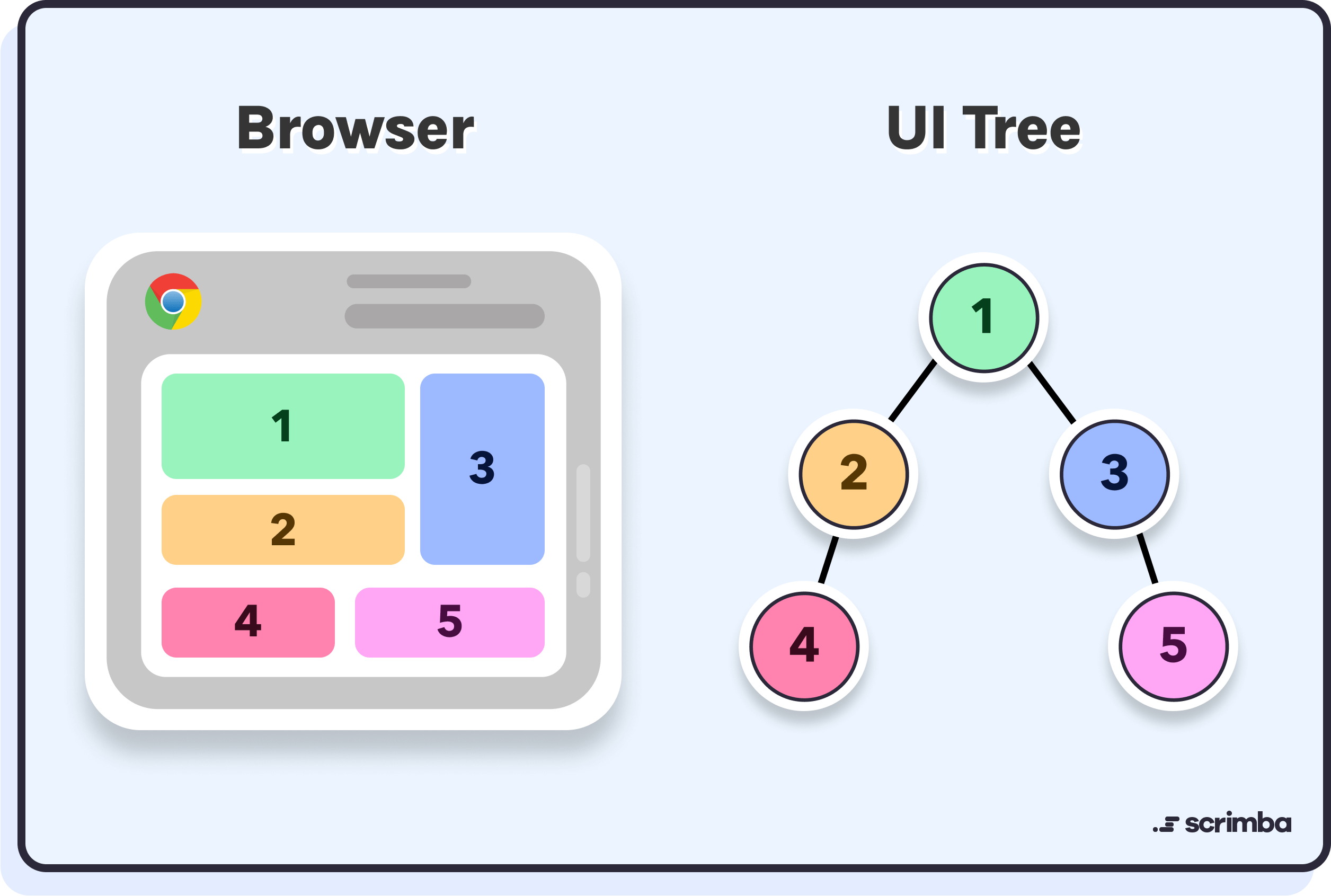
- عملکرد بهبود یافته: React از DOM مجازی برای بهبود عملکرد استفاده میکند. DOM مجازی نوعی نمایش سبک از DOM واقعی است که ساختار صفحه وب را شکل میدهد. هنگامی که تغییراتی در برنامه ایجاد میشود، React فقط بخشهایی از DOM واقعی را که تغییر کردهاند بهروز میکند. این ویژگی باعث میشود برنامه سریعتر و پاسخگوتر باشد.
- اجزای قابل استفاده مجدد: همانطور که در بالا ذکر شد، React از کامپوننتها استفاده میکند. کامپوننتها را میتوان در سراسر برنامه مورد استفاده مجدد قرار داد که باعث صرفهجویی در وقت و تلاش میشود. کاربر همچنین میتواند کتابخانههایی از اجزای قابل استفاده مجدد ایجاد کند که میتواند در چندین پروژه از آنها استفاده کرد.
- جریان دادههای یک طرفه: React از جریان داده یک طرفه پیروی میکند. این بدان معنی است که دادهها در یک جهت به وسیله برنامه جریان مییابد. یعنی از مؤلفههای والد به مؤلفههای فرزند. این باعث میشود تا اشکالزدایی برنامه و ردیابی خطاها آسانتر شود.
- یادگیری آسان: یادگیری React نسبتاً آسان است، به خصوص اگر کاربر قبلاً با HTML و جاوا اسکریپت آشنایی داشته باشد. منابع زیادی به صورت آنلاین برای کمک به یادگیری و شروع کار با React در اینترنت وجود دارد.
- قابل استفاده برای برنامههای وب و موبایل: از React میتوان برای توسعه برنامههای وب و موبایل استفاده کرد. در این میان فریمورکی به نام «React Native» وجود دارد که به کاربر امکان میدهد با استفاده از React برنامههای موبایلی بومی بسازد.
- ابزارهای اختصاصی برای اشکالزدایی آسان: تعدادی ابزار برای کتابخانه React JS در دسترس هستند که به کاربر در رفع اشکال برنامههای React کمک میکنند. یکی از ابزارهای محبوب، افزونه «React Developer Tools» کروم است.

از مهمترین مزایای کتابخانه ری اکت جی اس میتوان به موارد زیر اشاره کرد:
- عملکرد سریعتر: React از DOM مجازی استفاده میکند که نمایش سبکی از DOM واقعی است. هنگامی که تغییراتی در برنامه ایجاد شود، React فقط بخشهایی از DOM واقعی را که تغییر کردهاند بهروز میکند. این باعث میشود برنامه سریعتر و پاسخگوتر باشد.
- قابلیت نگهداری بهبود یافته: معماری مبتنی بر کامپوننت React نگهداری و مقیاسبندی برنامههای کاربردی بزرگ را آسانتر میکند. کامپوننتها واحدهایی از کد هستند که میتوانند مجدداً در سراسر برنامه استفاده شوند.
- مناسب برای «» (Seo): اپلیکیشنهای React سئو پسند هستند، به این معنی که میتوانند به راحتی به وسیله موتورهای جستجو ایندکس شوند.
- پشتیبانی موبایل: React میتواند برای توسعه برنامههای کاربردی وب و موبایل استفاده شود. برای این منظور فریمورکی به نام React Native وجود دارد که به کاربر امکان میدهد با استفاده از React برنامههای موبایلی بومی بسازید.
- جامعه بزرگ: React دارای جامعه بزرگ و فعال از توسعهدهندگان است. این یعنی که منابع زیادی برای کمک به یادگیری و استفاده از React وجود دارد.
- React برنامههای ساختهشده را سریعتر و پاسخگوتر میکند.
- React نگهداری و مقیاسبندی برنامههای بزرگ را آسانتر خواهد کرد.
- اپلیکیشن های React میتوانند به راحتی توسط موتورهای جستجو ایندکس شوند.
- React میتواند برای توسعه برنامههای کاربردی وب و موبایل استفاده شود
- React دارای جامعهای بزرگ و فعال از توسعهدهندگان است.
- فقط بر روی رابط کاربری تمرکز میکند: React در اصل نوعی کتابخانه برای ساخت رابطهای کاربری است، بنابراین مجموعه کاملی از ابزارها را برای توسعه برنامههای کاربردی وب ارائه نمیدهد. برای مواردی مانند مسیریابی، مدیریت وضعیت و رندر سمت سرور باید از کتابخانهها یا چارچوبهای دیگری استفاده کرد.
- از JSX استفاده میکند: React از یک نوعی سینتکس مخصوص به نام JSX استفاده میکند که ترکیبی از HTML و جاوا اسکریپت است. یادگیری این سینتکس برای برخی از توسعهدهندگان سخت است و آن را غیر ضروری میدانند.
سینتکس JSX در ری اکت
JSX راهی برای نوشتن HTML در کد جاوا اسکریپت است. این امر ایجاد و نگهداری رابطهای کاربری را آسانتر میکند. به عنوان مثال، میتوان از JSX برای نوشتن کد زیر استفاده کرد:
سینتکس بالا کد HTML زیر را ارائه میدهد:
JSX در واقع خود نوعی رشته یا کد HTML نیست. در عوض، سینتکسی برای جاسازی HTML در کد جاوا اسکریپت است.
DOM مجازی و DOM اصلی چگونه با هم کار می کنند؟
کتابخانه ری اکت جی اس نقش «View» را در مدل معماری MVC بر عهده میگیرد. این بدان معناست که مسئول تعیین نحوه نمایش برنامه و نحوه عملکرد آن است. MVC مانند طرحی برای سازماندهی برنامهها محسوب میشود و برنامه را به سه بخش تقسیم میکند: Model (که اطلاعات دادهها را مدیریت میکند)، View (که به نحوه ظاهر و کارکرد اشیا روی صفحه میپردازد) و کنترلکننده (که به عنوان پلی برای اتصال Model و View عمل میکند).
برنامه های افزودنی ری اکت
توجه به نکات زیر در رابطه با کامپوننتها از اهمیت بالایی برخوردار است:
- قابلیت استفاده مجدد: میتوان از کامپوننتی خاص در قسمتی از برنامه استفاده کرد و سپس دوباره از آن در قسمت دیگر بهره برد. این کار باعث صرفهجویی در وقت و منابع در هنگام ساخت اپلیکیشن میشود.
- کامپوننتهای تودرتو: کامپوننتها میتوانند شامل اجزای دیگری باشند. میتوان کامپوننتهای کوچکتر را در کامپوننتهای بزرگتر نگهداری کرد.
- متد رندر: هر کامپوننت حداقل باید یک متد رندر داشته باشد. این متد توضیح میدهد که چگونه مؤلفه باید در صفحه وب نشان داده شود.
ارث بری ویژگی: کامپوننتها همچنین میتوانند چیزی به نام props را از جزء اصلی خود دریافت کنند. props مانند دستورالعملهایی هستند که کامپوننت والدین به کامپوننتهای فرزند میدهند. 
خروجی برنامه بالا به صورت زیر است:
- «شی حالت» (State Object): کاربر نوعی حالت ایجاد میکند تا مقادیر properties را در خود نگه دارد که این مقادیر خود میتواند تغییر کند. این کار در داخل کامپوننت انجام میشود.
- «تغییر حالت» (Changing State): برای تغییر وضعیت، از setState() استفاده میشود. هنگامی که وضعیت تغییر کند، React مطمئن خواهد شد که کامپوننت دوباره در مرورگر رندر میشود.
- حالت یا همان وضعیت کامپوننت را میتوان بر اساس اقدامات کاربر یا تغییرات شبکه تغییر داد.
- هر زمان که وضعیت یا همان state برای شیئی تغییر کند، React کامپوننت را برای بهروزرسانی UI در مرورگر دوباره رندر میدهد.
- شی state در سازنده کامپوننت مقداردهی اولیه میشود.
- شی state میتواند چندین ویژگی را برای مدیریت دادههای مختلف ذخیره کند.
- برای تغییر مقدار شی state ، از setState() استفاده میشود که ادغام سطحی بین state جدید و قبلی انجام میدهد.
همچنین وقتی که روی دکمه کلیک صورت بگیرد، خروجی به صورت زیر خواهد بود:
- props برای ارسال دادهها و کنترلکنندههای رویداد از کامپوننت والد به فرزندانش استفاده میشود. آنها مانند پیام هستند و اطلاعاتی را ارائه میدهند که کامپوننت فرزند باید به درستی نمایش داده شوند.
- هچنین state جایی است که کامپوننت دادههای خود را نگه میدارد که میتواند در طول زمان تغییر کند. در اصل state برای ذخیره و مدیریت نمایی که کامپوننت نمایش میدهد استفاده میشود و در صورت نیاز میتوان آن را بهروز کرد.
- props فقط خواندنی است و پس از تنظیم نمیتوان آنها را تغییر داد، در حالی که state قابل تغییر است و میتوان آن را بهروز کرد.
- هر دو کامپوننت و میتوانند از props استفاده کنند اما فقط کامپوننتهای کلاس میتوانند از state بهره ببرند.
- props به وسیله کامپوننت والد تنظیم میشود و به فرزندان منتقل خواهد شد، در حالی که کنترل کننده رویداد اغلب برای بهروزرسانی state استفاده میشود.
در ادامه این بخش شیوه ساخت اپلیکیشن ریکت با این ابزار آمده است:
۱. باز کردن ترمینال یا خط فرمان در کامپیوتر
۳. رفتن به دایرکتوری پروژه پس از ایجاد آن با دستور زیر:
۴. راهاندازی سرور توسعه با استفاده از «» با دستور زیر:
ریکت نیتیو چیست؟
تفاوت ریکت نیتیو و ریکت جی اس چیست؟
کاربردهای ری اکت در دنیای واقعی
- فیسبوک (شرکت متای فعلی): React به وسیله شرکت فناوری فیسبوک توسعه داده شد و به طور گسترده در بخشهای مختلف رابط وب آنها مورد استفاده قرار میگیرد.
- اینستاگرام: اینستاگرام که زیرمجموعه شرکت متا است، از کتابخانه React برای برنامه وب خود استفاده میکند.
- نتفلیکس: «Netflix» از React برای برخی از بخشهای رابط کاربری خود استفاده میکند تا تجربه کاربری روان و پاسخگو ارائه دهد.
- ردیت: «Reddit» نوعی پلتفرم محبوب جمعآوری اخبار اجتماعی محسوب میشود که از کتابخانه React در بخش فرانتاند برنامه خود استفاده میکند.
- نیویورک تایمز: نیویورک تایمز از React برای تقویت بخشهایی از وبسایت خود استفاده میکند و تجربه کاربری مدرنی را ارائه میدهد.
- «Khan Academy»: پلتفرم آموزشی Khan Academy همچنین از React برای رابط یادگیری تعاملی بهره میبرد.
- «Codecademy: :«Codecademy هم در اصل نوعی پلتفرم یادگیری تعاملی آنلاین برای کدنویسی است که از کتابخانه ریاکت برای رابط خود استفاده میکند.
- «SoundCloud :«SoundCloud، هم نوعی پلتفرم پخش موزیک آنلاین است و از React برای برنامه وب خود بهره میبرد.
- «Discord :«Discord به عنوان نوعی پلتفرم ارتباطی محبوب برای گیمرها، از React برای رابط کاربری خود استفاده میکند.
- واتساپ وب: نسخه وب واتس اپ از React برای رابط وب خود بهره میبرد.
- مفاهیم اولیه برنامه نویسی مانند توابع، اشیا، آرایهها و تا حدی کلاسها
- درک اساسی جاوا اسکریپت
- کمی آشنایی با HTML
